상태창(StatusBar) 색상 변경 방법


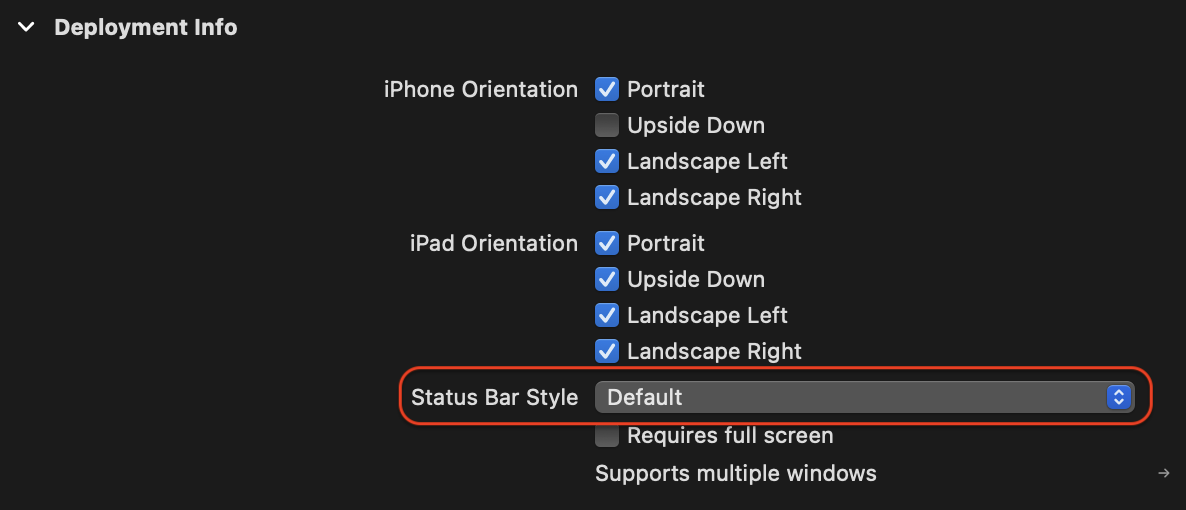
1. Project --> General --> Deployment Info 찾아가기

2. Status Bar Style을 원하는 색상으로 선택
Dark Content : 검은색으로 표시됨
Light Content : 흰색으로 표시됨

3. Info.plist 설정하기
View controller-based status bar appearance를 추가한 뒤, Value값을 No로 설정하기


코드로 변경하는 방법
View controller-based status bar appearance의 기본값은 YES를 갖고 있습니다.
그러므로 만약, Info.plist에서 생성을 해줬다면, 값을 YES로 변경하거나 제거해 주세요.
ViewController에서 preferredStatusBarStyle를 재정의 해주면, 바로 변경 됩니다!
// 흰색 상태바
override var preferredStatusBarStyle: UIStatusBarStyle {
return .lightContent
}
// 검정 상태바
override var preferredStatusBarStyle: UIStatusBarStyle {
return .darkContent
}
네이비게이션 컨트롤러에서 적용법
이상하게, 네비이게이션 컨트롤러에서 코드로 스타일을 변경해줘도 동작을 하지 않네요.
찾아보니, UINavigationBar내부의 appearance에는 barStyle이라는 속성이 있더라고요.
한번, barStyle접근하여 속성을 변경해 봅시다.
// 상태창을 검은색으로 표시
navigationBar.barStyle = .default
// 상태창을 흰색으로 표시
navigationBar.barStyle = .black
// 전역으로 스타일 변경
UINavigationBar.appearance().barStyle = .default
UINavigationBar.appearance().barStyle = .black
변경이 됩니다!


여기서, 한 가지 문제점이 있는데..
만약, UINavigationBarAppearance를 통해
standardAppearance, compactAppearance, scrollEdgeAppearance 설정을 하게 되면,
또, 적용이 안되네요....... 🫠
참고로 1번 방법(plist)으로 하면 동작 합니다.
혹시 아시는 분 댓글 부탁드립니다..
부족한 설명이지만, 조금은 이해 가셨나요?
틀린 내용이 있다면 언제든지 지적해 주시면 감사히 받겠습니다. 🫠
읽어주셔서 감사합니다 😃
참고
Customizing Your App’s Navigation Bar
Customizing the appearance of UINavigationBar
https://sanzeevgautam.medium.com/preferredstatusbarstyle-not-called-in-swift-eefae1f10262
'UIKit > Cheat Sheet' 카테고리의 다른 글
| [iOS/Swift] 개발 환경에 따라 각각의 다른 plist의 저장된 API Key 값 받아오기 (0) | 2023.02.10 |
|---|---|
| [iOS/Swift] UIColor (RGB대신 HEX Color 이용하기) (0) | 2023.02.09 |
| [iOS/Swift] UIKit에서 스토리보드 없이 코드로 작성 시 SwiftUI의 캔버스(미리보기, Preview)를 적용하는 방법 (0) | 2023.01.10 |
| [iOS/Swift] Custom delegate 패턴 (0) | 2022.12.24 |
| [iOS/Swift] 날짜 형식변환 (DateFormatter) (0) | 2022.12.23 |
