
형 변환 (Type Casting) Swift에서 타입 캐스팅은 is 및 as연산자로 나눠줄 수 있습니다. is 연산자를 통하여 인스턴스에 대한 타입을 확인을 할 수가 있고 as 연산자는 클래스의 계층구조(Superclass나 Subclass)에서 변환할 타입의 인스턴스로 리턴합니다. 또한, 타입 캐스팅을 이용하여 특정 프로토콜을 따르는지 확인할 수도 있습니다. is 연산자 - Type Checking 간단히 영어 표현식으로 생각해 보면 "is"는 "~은 ~이다"라고 사용이 되죠? 영어를 읽는다 생각하고 아래 예제를 읽어보면 사용방법이 확 이해가 가실 거예요. var score: Int = 100 score is Int "score" 는 "Int" 타입이다. // true score is Double "..

Stream이란? 스트림(Stream)이란 데이터의 흐름을 의미합니다. 이러한 데이터 흐름은 단방향이며, 한번에 일부 데이터를 처리합니다. 즉, 데이터를 한번에 모두 처리하지 않고, 데이터가 하나씩 또는 여러 개씩 일정한 간격으로 생성되어 이를 연속적으로 처리하는 방식입니다. 스트림은 많은 데이터를 처리하는 경우 유용하며, 여러 개의 데이터를 처리할 때 코드의 가독성과 유지보수성이 좋아집니다. 스트림은 실시간으로 데이터를 처리하고, 데이터가 발생하는 즉시 처리할 수 있어 대규모 데이터 처리에 유용합니다. AsyncStream이란? 순서가 있고, 비동기적으로 생성된 요소들의 Sequence입니다. 클로저 내부에서 하고 싶은 일을 정의할 수 있습니다. 기존의 Sequence를 생성하려면 IteratorPro..

AsyncSequence 란 기존의 Sequence는 한 번에 하나씩, 단계별(step)로 진행할 수 있는 값 목록(list of values)입니다. 여기에 비동기성을 추가한 것이 바로 AsyncSequence입니다. 내부 구현부 먼저 AsyncSequence 내부를 살펴봅시다. @available(macOS 10.15, iOS 13.0, watchOS 6.0, tvOS 13.0, *) @rethrows public protocol AsyncSequence { // AsyncIterator는 반복을 위해 AsyncIteratorProtocol을 구현해줘야 하네요. associatedtype AsyncIterator : AsyncIteratorProtocol // 사용할 요소의 타입을 정해줄 수 있는 것..

Sequence란? 순차적이고 반복적인 동작을 할 수 있게 만드는 프로토콜입니다. 즉, 순차적인 나열이죠. 선언 protocol Sequence 개요 설명은 공식문서 기반으로 할 예정이므로 자세한 내용을 알고 싶다면 공식문서 를 참고해 주세요. Sequence는 한 번에 하나씩 단계별(step)로 진행할 수 있는 값의 목록(list of values)입니다. 이 Sequence의 요소를 반복하는 가장 일반적인 방법은 for문(for-in loop)을 사용하는 것입니다. let oneTwoThree = 1...3 for number in oneTwoThree { print(number) } // Prints "1" // Prints "2" // Prints "3" 특정 값을 포함하고 있는지 확인을 위해 f..

Associated Types (관련 타입) 자 일단 공식문서 부터 보고 가시죠 When defining a protocol, it’s sometimes useful to declare one or more associated types as part of the protocol’s definition. An associated type gives a placeholder name to a type that’s used as part of the protocol. The actual type to use for that associated type isn’t specified until the protocol is adopted. Associated types are specified with the a..

Equatable Equatable은 비교를 할 수 있는 프로토콜입니다. Equatable의 정의를 한 번 봅시다. public protocol Equatable { /// Returns a Boolean value indicating whether two values are equal. /// /// Equality is the inverse of inequality. For any values `a` and `b`, /// `a == b` implies that `a != b` is `false`. /// /// - Parameters: /// - lhs: A value to compare. /// - rhs: Another value to compare. static func == (lhs: Sel..

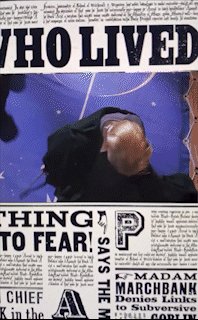
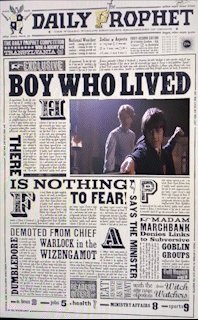
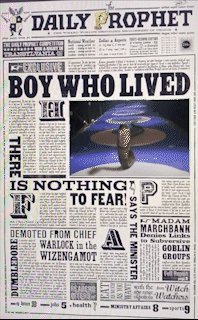
시작 해리포터에서 나오는 신문을 다들 기억하시나요? 오늘 만들어 볼 것은 신문이나 책 위의 이미지를 인식하여 마치 해리포터에서 나오는 신문 같이 인식된 이미지 위에 동영상을 재생시키는 앱을 만들어 보려 합니다. 여기에서 사용되는 기술은 3D 공간에서 이미지를 인식을 하고 객체를 만들어내는 SceneKit이 사용되며 또한 2D로 된 비디오 장면을 추가하기 위해 따로 SpriteKit도 사용이 됩니다. 간단히 설명할 예정이라 자세한 내용은 이전 글을 참고하시길 바랍니다. SceneKit의 사용법 (1) - 정육면체와 달을 만들어 보자 SceneKit의 사용법 (2) - 주사위 만들기 SceneKit의 사용법 (3) - 카메라 줄자, 거리 측정하기 SceneKit의 사용법 (4) - 이미지를 인식하여 3D형상..

시작 오늘은 SceneKit으로 이미지를 인식하여 그 위에 캐릭터를 올려볼 예정입니다. 간단히 설명할 예정이라 자세한 내용은 이전 글을 참고하시길 바랍니다. SceneKit의 사용법 (1) - 정육면체와 달을 만들어 보자 SceneKit의 사용법 (2) - 주사위 만들기 SceneKit의 사용법 (3) - 카메라 줄자, 거리 측정하기 준비물 1. 이미지를 인식할 수 있는 스티커 or 카드 2. 스티커 모양에 맞는 3D 모델을 다운로드 3D 모델 다운로드하는 사이트들 https://www.turbosquid.com/ko/ https://free3d.com/3d-models/ https://sketchfab.com/feed 위에서 원하는 모델을 다운로드합니다. 모델의 파일 확장자는 dae, obj 둘 중 하..

Info.plist 에러 [SceneConfiguration] Info.plist contained no UIScene configuration dictionary (looking for configuration named "(no name)") 이와 같은, 에러 발생 시 info.plist의 Application Scene Manifest에서 Scene Configuration을 추가시켜 줍니다.

사용방법 Preview를 보고 싶은 곳에서 아래 코드를 사용합니다. makeUIViewController(context: Context) 내부에서 이름을 Preview를 보고 싶은 ViewController 이름으로 변경해 주시면 됩니다. #if DEBUG import SwiftUI struct Preview: UIViewControllerRepresentable { // 여기 ViewController를 변경해주세요 func makeUIViewController(context: Context) -> UIViewController { ViewController() } func updateUIViewController(_ uiView: UIViewController,context: Context) { //..