1. [TIL #36] 2023 / 07 / 12
앱 내에서 Web을 보여주는 방법을 간단히 정리해보려 합니다.
크게 3가지 방법으로 Web을 보여줄 수 있습니다.
1. Safari 앱 직접 사용
2. SFSafariViewController 사용
3. WKWebView 사용

2. Safari 앱 직접 사용
직접, Safari App을 실행하여 Web을 보여주는 방식입니다.
<swift>
@objc func buttonHandler(_ sender: UIButton) {
switch sender.currentTitle {
case "Safari App":
guard let url = URL(string: "https://www.apple.com"),
UIApplication.shared.canOpenURL(url) else { return }
UIApplication.shared.open(url, options: [:], completionHandler: nil)
}
}
직접 Safari 앱을 실행시켜 보여주므로 현재 앱과 어떠한 상호작용도 불가능합니다.

3. SFSafariViewController 사용
SafariServices 프레임워크를 사용하여 SFSafariViewController를 만들어줄 수 있습니다.
Safari App과 거의 동일한 기능을 제공하며, 현재 앱과 Safari 간 완전히 통합된 기능을 제공합니다.
쿠키 및 사용자 로그인 정보(키 체인 자동완성) 기능 등을 사용할 수 있다.
여기에는 기본적으로 제공되는 UI 기능이 있습니다.
(ex. 보안, 읽기 전용 주소 필드, 완료 버튼, 뒤로 및 앞으로 버튼, Safari App열기 버튼, 확장 프로그램 등등)
대신 앱과 Safari 간의 데이터는 공유가 불가능하다고 하네요.
(예를 들면, Safari에서의 웹 사이트의 데이터를 현재 앱으로 전달 불가)
ASWebAuthenticationSession를 사용하면 데이터 전달도 가능하고 하는데... 이건 패스
사용 방법
<swift>
import SafariServices
@objc func buttonHandler(_ sender: UIButton) {
switch sender.currentTitle {
case "SFSafariViewController":
guard let url = URL(string: "https://www.apple.com") else { return }
let safariVC = SFSafariViewController(url: url)
present(safariVC, animated: true)
}
}
이렇게, 기본으로 제공되는 기능들을 사용 가능합니다.

4. WKWebView 사용
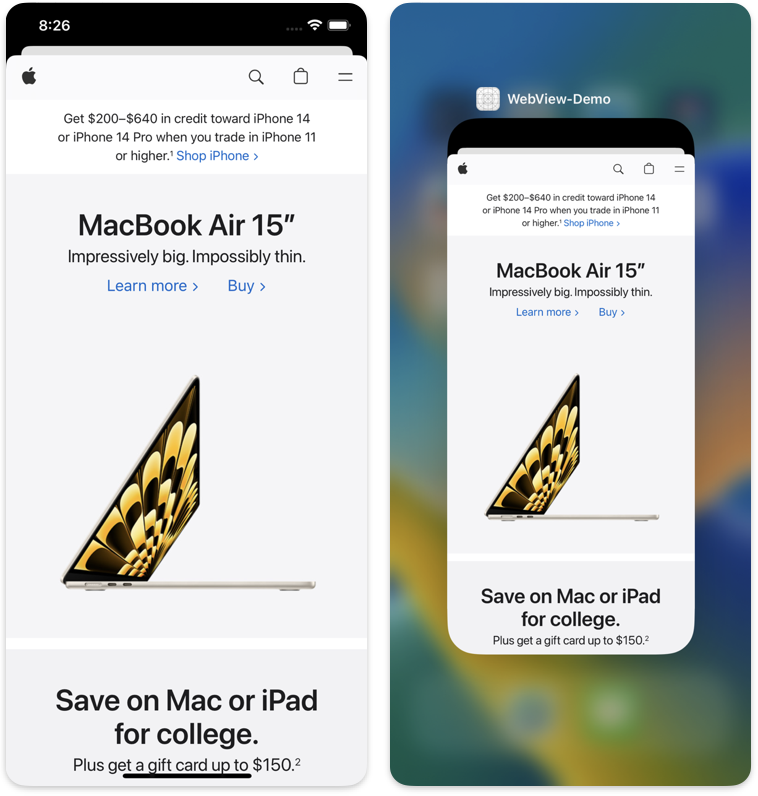
WKWebView 객체는 앱의 UI에 Web의 콘텐츠를 통합시켜 주는 View입니다.
보통 Web의 커스터 마이징이 필요하거나 콘텐츠와 상호 작용해야 할 경우 도움이 된다고 합니다.
(아주 강력한 기능인 것 같은데... 대신, 개발자가 모든 기능을 직접 구현해줘야 합니다.)
사용 방법
<swift>
@objc func buttonHandler(_ sender: UIButton) {
switch sender.currentTitle {
case "WKWebView":
let webVC = WebViewController()
webVC.url = URL(string: "https://www.apple.com")
present(webVC, animated: true)
}
}
<swift>
import WebKit
class WebViewController: UIViewController {
var webView: WKWebView!
var url: URL?
override func viewDidLoad() {
super.viewDidLoad()
guard let url = url else { return }
let requset = URLRequest(url: url)
webView.load(requset)
}
}

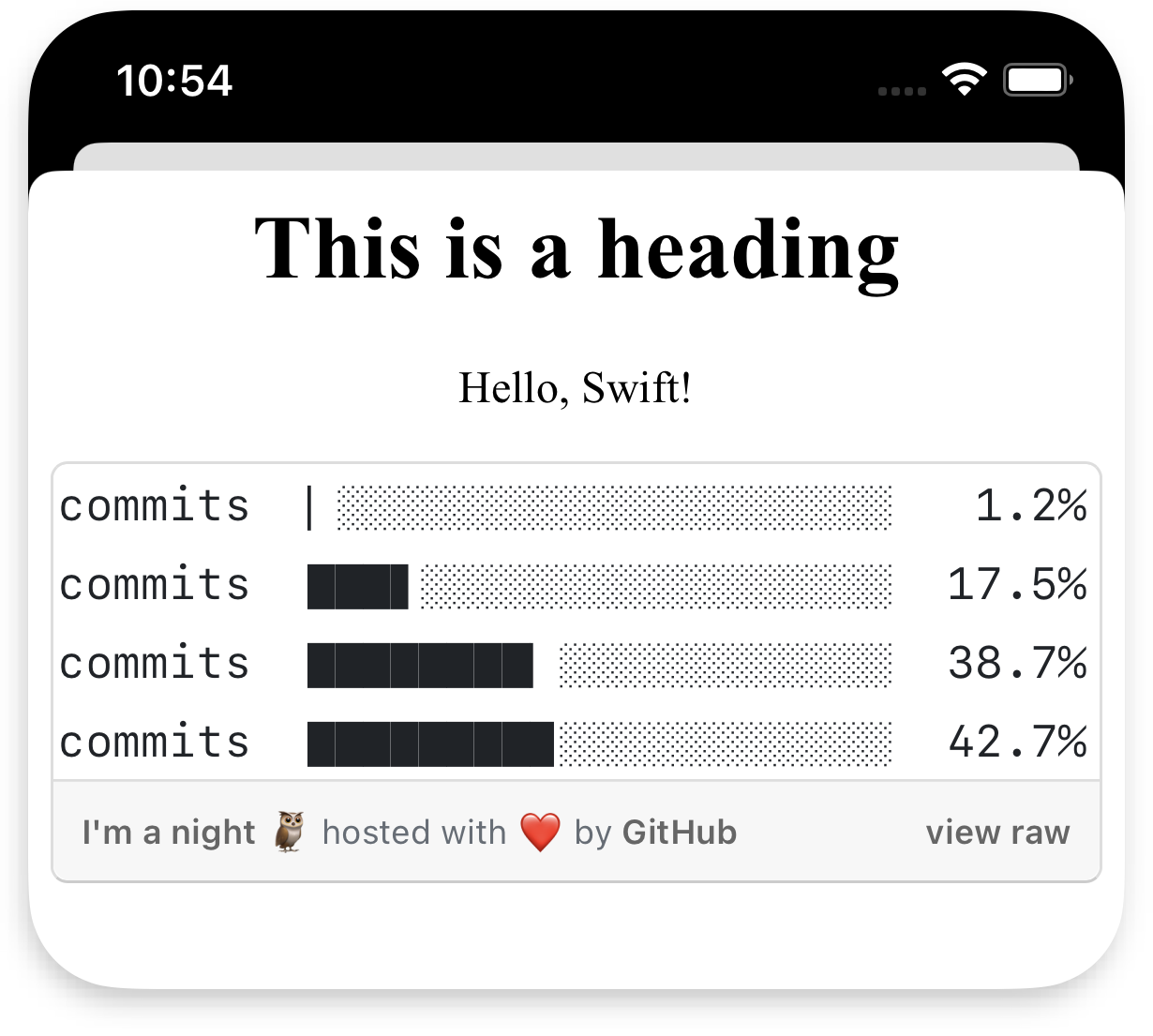
또한, URL을 사용하는 대신 직접 HTML, CSS, JavaScript를 콘텐츠를 만들어 사용도 가능합니다
이쪽은 공부를 안 해봐서, 이 정도만 하고 패스...
<swift>
func loadWebView() {
let description = """
<html>
<div align="center">
<h1>This is a heading</h1>
<p>Hello, Swift!</p>
</div>
<script src="https://gist.github.com/DanielY1108/1a18fe6e7d01c317351d23dba7927691.js"></script>
</html>
"""
var headerString = "<header><meta name='viewport' content='width=device-width, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0'></header>"
headerString.append(description)
// baseURL을 갖고 CSS파일에 엑세스 할 수 있다고 하는데, 무슨말인지 잘 모르겠네여..
webView.loadHTMLString(headerString, baseURL: nil)
}

델리게이트 사용 방법도 넣고 싶었는데, 나중에 기회가 되면 추가하겠습니다.
5. 참고
SFSafariViewController와 WKWebView의 간단 비교 설명
https://dongminyoon.tistory.com
https://ios-development.tistory.com
'프로젝트' 카테고리의 다른 글
| [Swift/ TIL #37] UIPageViewController를 사용하여 튜토리얼 화면을 만들기 (0) | 2023.07.18 |
|---|---|
| [Swift/ TIL #35] 앱에서 Email 보내는 기능 (MessageUI) (0) | 2023.07.11 |
| [Swift/ TIL #34] enum에서 Protocol 채택 및 적용 (프로토콜의 요구사항을 열거형 case에 적용) (0) | 2023.07.06 |
| [Swift/ TIL #33] Git 커밋 메시지 컨벤션(+Gitmoji) (0) | 2023.06.29 |
| [Swift/ TIL #32] 탭바 선택 시, 뷰컨이 나타나는 애니메이션 효과를 넣어보자 (0) | 2023.06.27 |