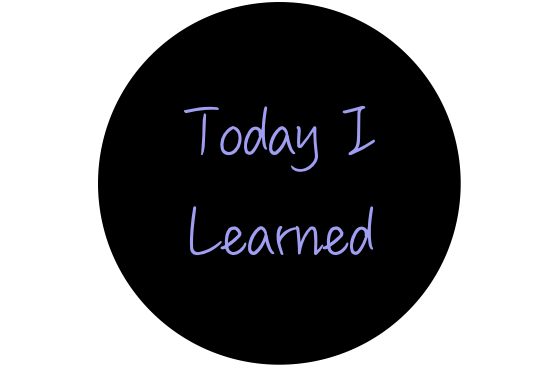
[TIL #14] 2023 / 04 / 14
이전에 커스텀 탭바 를 구현했었습니다.
그때는 몰랐지만 컬렉션뷰와 같은 스크롤 기능이 추가된다면,
기존의 TabBar의 영역이 그림자로 반투명하게 나타는 문제가 발생했습니다.

이유를 찾아보니 iOS 13부터는 Bar 설정할 땐, UITabBarAppearance를 통해 변경해줘야 하더라고요.
당연히 예전 API들도 같이 사용 가능하지만, 아쉽게도 여기엔 Bar의 반투명 영역에 대한 설정이 없습니다.
굳이, 사용하려면 TabBar의 Background 이지미를 설정한 뒤 Alpha를 0으로 바꾸면 될까요?
그런데 이런 비슷한 문제를 이전 UINavigationBar에서도 겪었는데요.
UINavigationBarAppearance의 적용법과 UITabBarAppearance도 사용 방법이 비슷하더라고요.
설정 방법은 [iOS/Swift] UINavigationBar 사용 방법 여기를 참고하세요.
한번 바로 적용해 봅시다.
적용하기
엄청 간단하죠?
let appearance = UITabBarAppearance()
appearance.configureWithTransparentBackground() // Bar의 그림자 제거
self.tabBar.standardAppearance = appearance
self.tabBar.scrollEdgeAppearance = appearance // 생략 가능 (만약 스크롤 기능 따라 Bar설정 안해줘도 된다면)
참고로 공식문서 에서는 스크롤에 따라 Bar 속성을 변화시키지 않을 경우,
굳이 scrollEdgeAppearance의 값을 설정할 필요가 없다고 합니다.
scrollEdgeAppearance 값이 nil이면, 이 속성이 무시되고 standardAppearance 속성이 적용된다고 하네요.
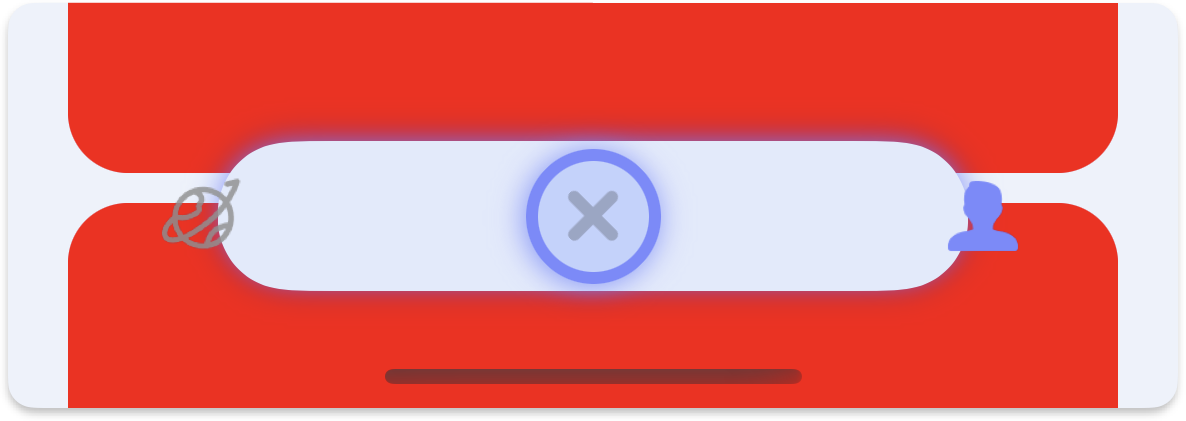
일단 결과를 봅시다.
탭바의 그림자를 제거하긴 했는데, 아이템 위치가 처참하게 변했네요.

아마 예전(이전) API를 사용해 itemWidth와 itemPositioning를 설정해 줬는데,
이 코드가 적용이 안 되는 것 같이 보입니다.
self.tabBar.itemWidth = width / 5
self.tabBar.itemPositioning = .centered
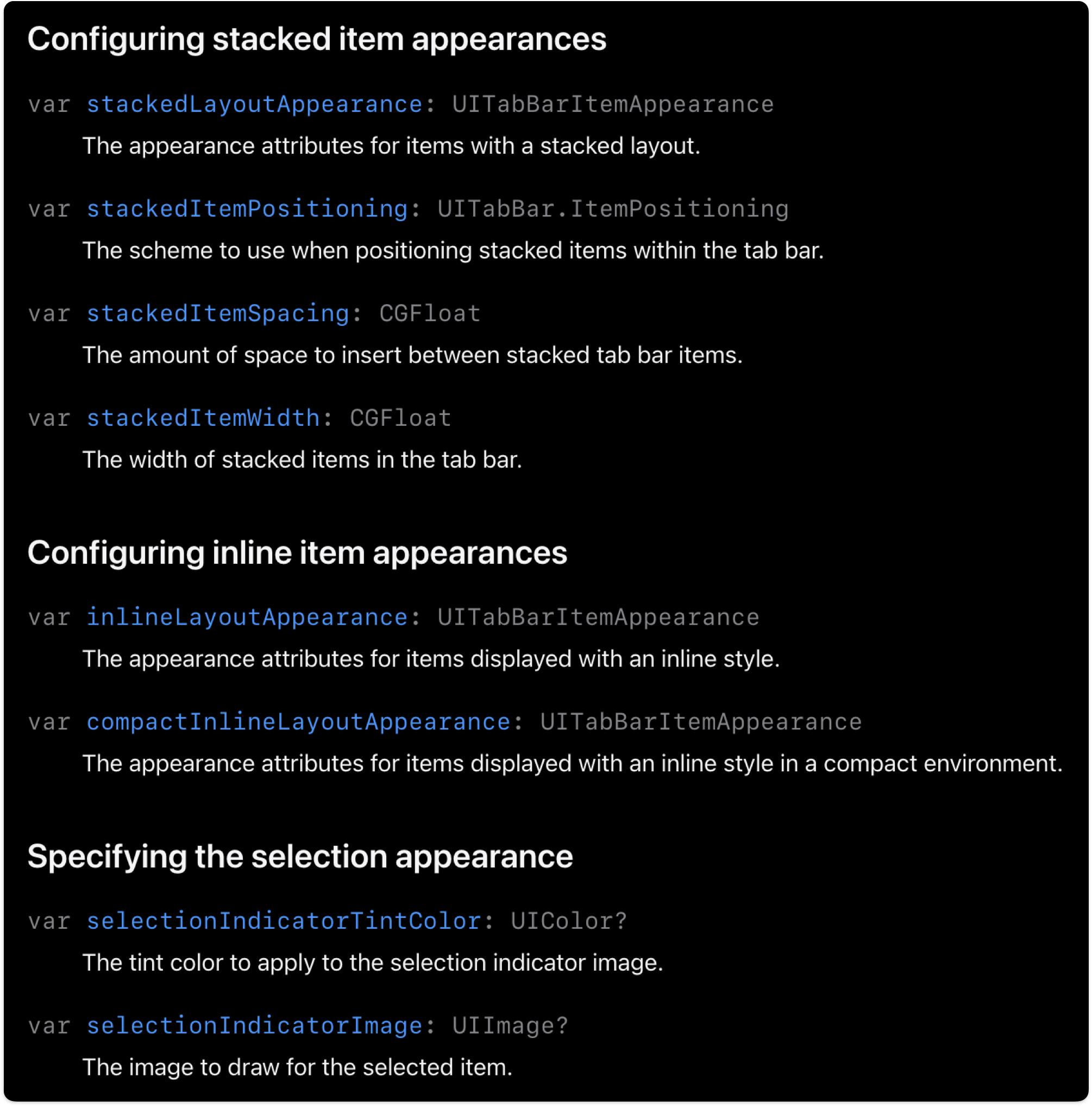
그래서 UITabBarAppearance 공식문서 를 찾아보니,
이름이 조금 다르긴 한데, 같은 동작을 하는 속성이 보이네요.
(stackedItemWidth, stackedItemPositioning)
한번 이걸 사용해 조절해 봅시다.
let appearance = UITabBarAppearance()
appearance.configureWithTransparentBackground() // Bar의 그림자 제거
appearance.stackedItemWidth = width / 5 // 아이템들의 크기
appearance.stackedItemPositioning = .centered // 아이템의 위치
self.tabBar.standardAppearance = appearance
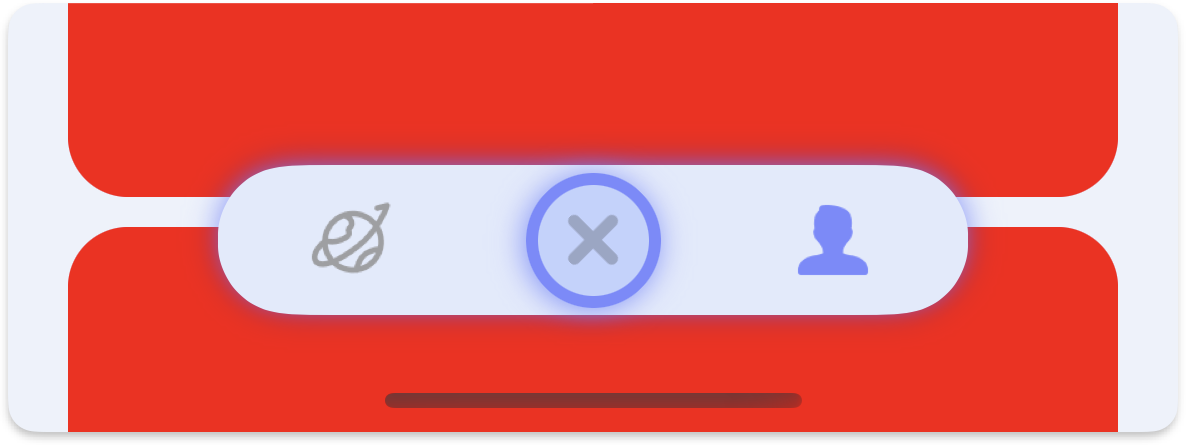
완성

아마도 UITabBarAppearance의 속성이 예전(이전) API와 동일한 역할을 하면,
예전 API 대신 UITabBarAppearance의 속성을 통해 정의해 줘야 되는 것 같이 보입니다.
그런데 이렇게 따지면, UITabBarAppearance는 UIBarAppearance 상속하므로,
다른 속성들(배경색, 그림자 등)도 TabBarAppearance를 통해 변경해 줘야 될 줄 알았는데, 그건 또 아니네요...
아래와 같은 기능을 하는 예전 API 속성들만,
TabBarAppearance 을 통해 적용해줘야 하는 것 같습니다.

마무리
찾다 보니까, Appearance 종류 가 여러 가지가 있네요.
(UITabBarAppearance, UIToolbarAppearance, UINavigationBarAppearance 등)
나중에 사용법들을 한 개, 한 개씩 정리해둬야 할 것 같습니다.
일단 문제는 해결했으니, 여기서 글을 마치겠습니다.
'프로젝트' 카테고리의 다른 글
| [Swift/TIL #16] Layer 그림자 설정 중, 보라색 경고 (dynamic shadows) (0) | 2023.04.18 |
|---|---|
| [Swift/TIL #15] UIMenu를 사용해보자 (0) | 2023.04.17 |
| [Swift/TIL #13] CollectionView의 CompositionalLayout (0) | 2023.04.13 |
| [Swift/TIL #12] CollectionView와 FlowLayout (0) | 2023.04.11 |
| [Swift/TIL #11] TextField와 DatePicker를 같이 사용해보자 (0) | 2023.04.10 |