목차
FlexLayout이란?
FlexLayout은 CSS의 Flexbox를 영감을 받아서 만들어진 레이아웃 라이브러리라고 합니다.
- Auto Layout, UIStackView보다 8~12배 정도 렌더링 성능이 빠릅니다.
- SwiftUI와 마찬가지로 선언형이고 구문 연결(Chain-able)이 가능합니다.
일단, GitHub 문서 를 간단히 살펴보니, Flexbox와 동일한 역할을 하는 Container를 만들어 초기화시켜 주네요. 이 Container는 UIStackView와 비슷하게 동작하는 것 같은데, 같이 한 번 살펴봅시다.
PinLayout
아, 그전에 PinLayout 라는 것도 같이 소개되네요. 먼저 이것부터 간단히 살펴봅시다.
PinLayout도 마찬가지로 CSS absolute position(절대 좌표) 방식에 기반한 레이아웃이라고 합니다.
- FlexLayout과 마찬가지로 성능이 우수하고 선언형, 구문 연결이 가능합니다.
- 섬세한 조정과 애니메이션 사용에 유리합니다.
- 한 번에 하나의 뷰를 손쉽게 배치할 수 있습니다.
여러 개의 뷰도 사용 가능하지만, 이때는 FlexLayout과 함께 사용하면 효과가 증폭된다고 하네요.
PinLayout은 Container의 위치를 잡아주고, FlexLayout으로 내부 뷰들의 레이아웃을 잡아줄 수 있겠네요.
사용방법
순서는 생각보다 간단하더라고요. AutoLayout과 비슷합니다.
- ContainerView 생성하기
- item을 ContainerView에 추가하기
- ContainerView의 Layout 잡기 (제약조건)
- ContainerView 내부(자식)의 레이아웃을 만들어주는 메서드 실행
1. ContainerView 생성하기
먼저, FlexLayout은 UIStackView와 비슷하다고 말씀드렸죠. 그 역할을 하는 ContainerView를 만들어 줍시다.
import UIKit
import FlexLayout
import PinLayout
class ViewController: UIViewController {
private let containerView = UIView()
override func viewDidLoad() {
super.viewDidLoad()
view.addSubview(containerView)
}
}
2. item을 ContainerView에 추가하기
저는 item을 이렇게 3개의 UILabel을 만들어 줬습니다.
private let label1: UILabel = {
let label = UILabel()
label.backgroundColor = .systemOrange
label.text = "FlexLayout"
return label
}()
private let label2: UILabel = {
let label = UILabel()
label.backgroundColor = .systemBlue
label.text = "PinLayout"
return label
}()
private let label3: UILabel = {
let label = UILabel()
label.backgroundColor = .systemBrown
label.text = "공부하기"
return label
}()
ContainerView에 item들을 추가해 줍시다. define() 메서드 내부 클로저에 추가할 item들을 넣어주면 됩니다.
참고로 UIStackView와 비교를 하자면, addItem은 arrangedSubviews와 동일한 역할을 합니다.
override func viewDidLoad() {
super.viewDidLoad()
view.addSubview(containerView)
containerView.flex.define {
$0.addItem(label1)
$0.addItem(label2)
$0.addItem(label3)
}
}
3. ContainerView의 Layout 잡기 (제약조건)
뷰에 보이려면 제약조건을 잡아 줘야겠죠?! 당연히 SnapKit이나 Auto Layout으로도 잡아줄 수 있지만, FlexLayout과 PinLayout을 동시에 사용하면 편하다고 하니, 한 번 PinLayout을 사용해 보겠습니다.
⭐️ 여기서 가장 중요한 건, 드로잉 사이클에서 내부 레이아웃이 배치되고선 사용해줘야 합니다!
(예. viewDidLayoutSubviews(), layoutSubviews()과 같은 시점)
사용은 되지만 다른 시점에서는 view의 크기를 모르기 때문에, 항상 origin(0, 0)에서 생성됨!
override func viewDidLayoutSubviews() {
super.viewDidLayoutSubviews()
// 👉 ContainerView 제약 조건 잡아주기
containerView.pin.all(view.pin.safeArea)
}
4. ContainerView 내부(자식)의 레이아웃을 만들어주는 메서드 실행
일단, 여기도 위와 마찬가지로 뷰가 모두 생성된 시점에서 사용해줘야 합니다. 또한, 3번 과정 이후인(ContainerView의 자체 레이아웃이 완료된 후)에 사용해야 합니다.
layout()이라는 메서드를 사용해, ContainerView 내부의 item의 레이아웃을 잡아줍니다.
override func viewDidLayoutSubviews() {
super.viewDidLayoutSubviews()
containerView.pin.all(view.pin.safeArea)
// 👉 containerView 내부의 레이아웃을 생성
containerView.flex.layout()
}
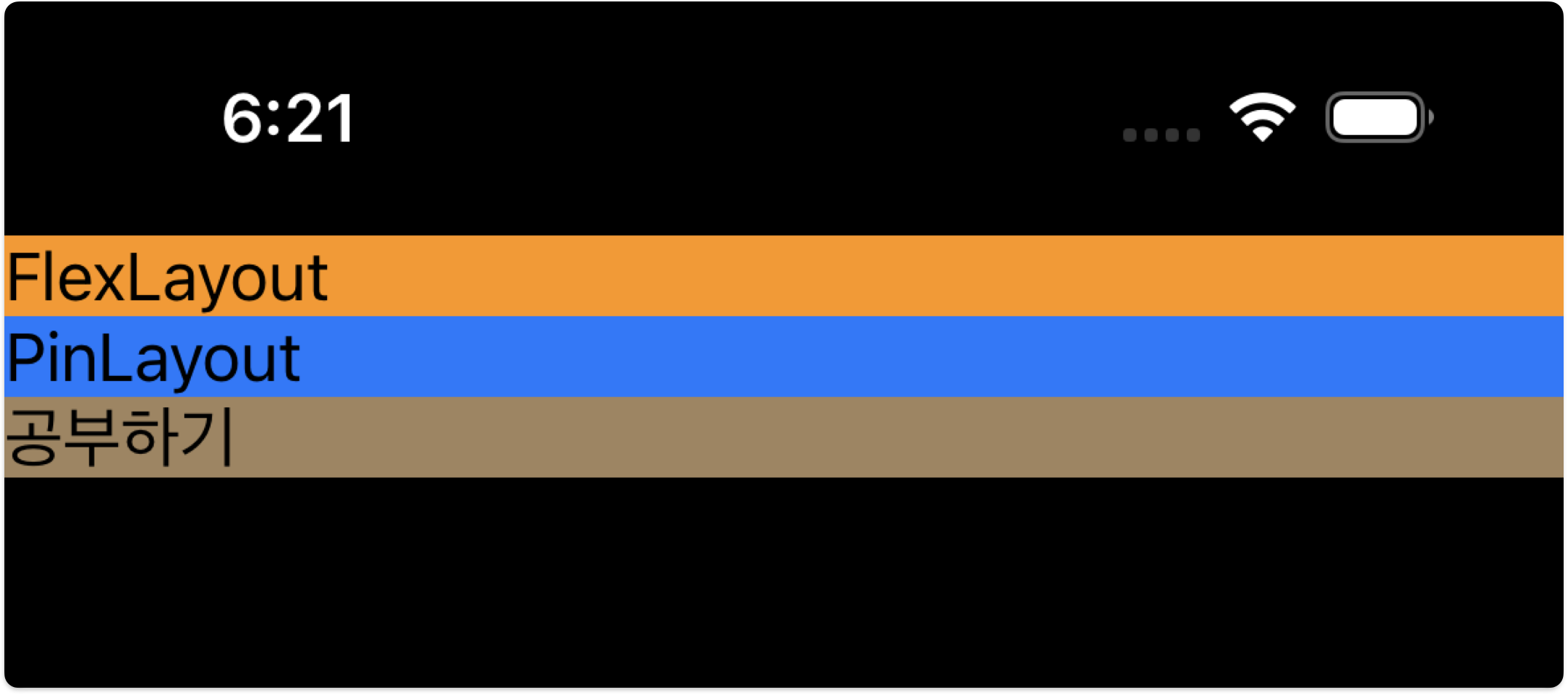
결과

마무리
저 같은 경우는 CSS를 만져본 적이 없어서 그런지 FlexLayout의 메서드들이 조금 생소하더라고요.
그래서 일단 여기선 사용 방법만 적어보고 다음 글에서 메서드들을 알아봅시다.
'Xcode > Library' 카테고리의 다른 글
| [iOS/Swift] 3. PinLayout 메서드를 알아보자! (+ ScrollView) (0) | 2024.01.20 |
|---|---|
| [iOS/Swift] 2. FlexLayout 모든 메서드들을 알아보자! (0) | 2024.01.16 |
| [iOS/Swift] CocoaPod 사용법 (0) | 2022.12.21 |
| [iOS/Swift] FireBase 사용법 (0) | 2022.12.20 |
| [iOS/Swift] Realm 사용법 (0) | 2022.12.20 |

